shape图形的使用
本文共 1189 字,大约阅读时间需要 3 分钟。
shape图形的使用
在项目中如果用到有规律的常规的图形,在能够掌握的前提下建议使用shape图形,shape图形相对与图片来说,占用资源更小,并且使用起来不会失真。
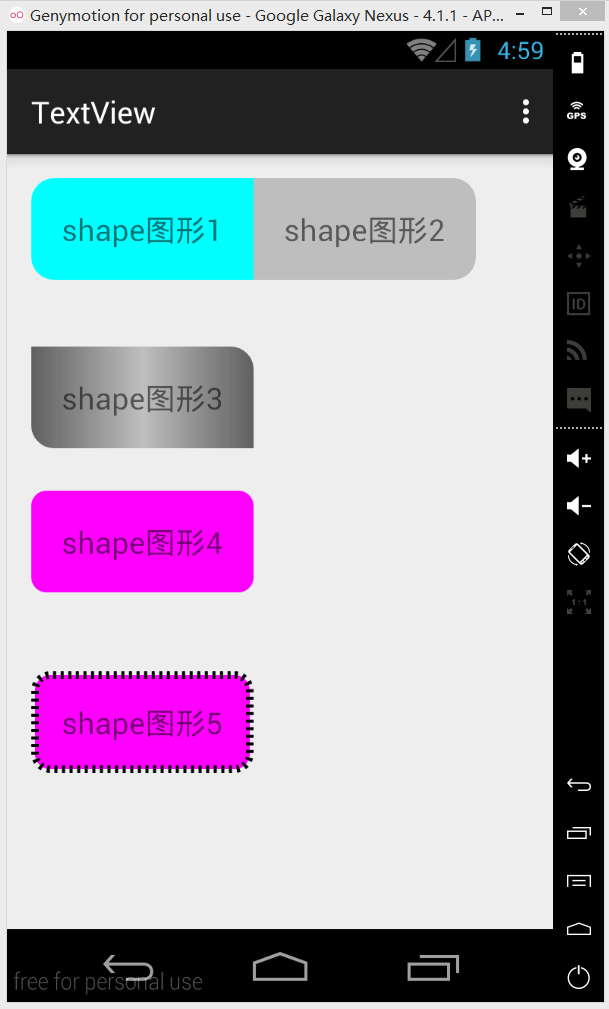
效果图
- shape图形1
- shape图形2
- shape图形3
- shape图形4
- shape图形5
使用
-
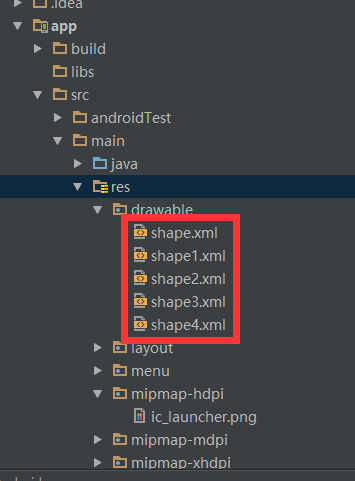
文件存放位置
用法
Shape图形可以当作是一张图片来使用,和设置背景是一样的用法。
属性介绍
-
solid
实心,主体
android:color指定填充的颜色
-
gradient
渐变
android:startColor 设置起始颜色 android:centerColor 设置中间颜色 android:endColor 设置结束颜色
-
stroke
描边
android:width 描边的宽度 android:color 描边的颜色 android:dashWidth 横线的宽度 android:dashGap 表示之间隔开的距离。
-
corners
圆角
android:radius 四个角的弧度 android:topRightRadius 右上角弧度 android:bottomLeftRadius 左下角弧度 android:topLeftRadius 左上角弧度 android:bottomRightRadius 右下角弧度
-
padding
间隔
android:left="10dp" android:top="10dp" android:right="10dp" android:bottom="10dp"
你可能感兴趣的文章
你知道前端对图片的处理方式吗?
查看>>
UML
查看>>
ES6-学习之路-05
查看>>
Python-shutil模块
查看>>
Python 黑帽编程 2.2 数值类型
查看>>
Android持续集成:Jenkins+Gradle+360加固+多渠道打包
查看>>
基于CoreGraphics的3D渲染方案
查看>>
基于VUE的服务器端渲染(SSR)
查看>>
『中级篇』Docker compose 部署一个复杂的应用(41)
查看>>
『中级篇』容器的端口映射(28)
查看>>
初识 RabbitMQ
查看>>
华山论剑之浅谈iOS的生产线 工厂模式
查看>>
入门福利——Swift4 完整项目源码,简单但是全面!
查看>>
Flutter布局之标题
查看>>
“互联网+医疗健康”的南坡与北坡
查看>>
完美解决setInterval在浏览器切换时加速的问题
查看>>
Less代码规范
查看>>
Java注解入门
查看>>
js可枚举属性的遍历
查看>>
django2中自定义过滤器
查看>>